| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- c++
- directx
- 운영체제
- list
- 아두이노
- Algorithm
- C언어
- Stack
- vector
- Array
- stl
- queue
- 라인트레이서
- LineTracer
- Arduino
- 컴퓨터 그래픽스
- arduino compiler
- set
- Deque
- html
- map
- 아두이노 컴파일러
- 아두이노 소스
- 시스템프로그래밍
- 자료구조
- priority_queue
- Visual Micro
- 수광 소자
- WinAPI
- 통계학
- Today
- Total
목록LineTracer (10)
Kim's Programming
 Visual Micro 시작(4/4)
Visual Micro 시작(4/4)
마지막 포스팅으로 Visual Micro arduino용 프로젝트 생성에 대해서 알아 보겠습니다. 메뉴의 파일 - 새로 만들기 - Arduino 프로젝트를 클릭해줍니다 클릭한 후엔 프로젝트 이름을 입력하라고 합니다. 프로젝트 이름을 입력할떄는 생각보다 좀 까다롭습니다. 숫자도 안되고 띄어쓰기도 안돼고 64글자(영어 기준) 이내고 뭐 쨋든 입력을 해봤습니다 입력을 한후 확인을 누른 상태입니다. Arduino 기본컴파일러 초기화면과 같은 상태이죠 하지만 기본 컴파일러랑 좀 다른것이있어요 바로 헤더를 인클루드 하는 과정이죠 Visual Micro에서는 헤더가 직접 인클루드가 되지 않습니다 #include 라고 쳐도 없다고만 말해요 필요한 헤더는 메뉴의 프로젝트의 Add Import Arduino Library..
 아두이노 라인트레이서 완성!
아두이노 라인트레이서 완성!
짧은 영상이지만 라인트레이서는 완벽하게 잘 돌아갑니다!!! 라인트레이서 완성! 코드가 필요하시거나 도움이 필요하신분은 댓글로 문의주세요~ 코드 공개하였습니다. 도움이 되셨다면 댓글이나 남겨주세요! :) 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131..
 아두이노 라인트레이서 최종 조립 및 주행 테스트
아두이노 라인트레이서 최종 조립 및 주행 테스트
라인트레이서의 조립이 완료된 모습입니다. 물론 조립에 이용된 프레임은 따로 있던걸 쓴 것 입니다 ^^; 조립도 완료하고 ADC값도 조정하고 코드작성도 완료하여 주행 테스트를 실시 해봤습니다. 라인트레이서의 시범 주행입니다. 너무 느리죠? 하지만 선은 잘 따라가네요 이제 속도 조정만 남은것 같습니다.
 아두이노 라인트레이서 발광 및 수광부 테스트
아두이노 라인트레이서 발광 및 수광부 테스트
ADC값을 이용하여 선을 인식해야하기 때문에 처음에 기준 값을 설정 해주어야 합니다. ADC값 측정을 위해 아래 코드를 이용합니다. 1 2 3 4 5 6 7 8 9 10 11 12 void setup() { Serial.begin(9600); } void loop() { unsigned long int sensor; sensor=analogRead(A0); Serial.println(sensor); delay(1000); } cs 위의 코드를 이용하면 아래와 같은 값을 얻을수 있습니다. 검은색이 일떄 약 900정도 흰색일떄 약 200정도의 값이 나옵니다. 대략 중간쯤으로 기준을 잡아주면 되니 한 600쯔음 으로 흰선과 검은선을 구별해주면 되겠습니다.
 아두이노 라인트레이서 모터 구동부 제작
아두이노 라인트레이서 모터 구동부 제작
드라이버 IC 회로 제작중의 사진은 없어서 완성본 사진만 올립니다 ^^; 현재 연결 상태를 말하자면 (왼쪽 오른쪽은 사진 기준입니다) 노파 -> 왼쪽 모터 방향 조정 흰보 -> 오른쪽 모터 조정 주황 -> (+) 파랑 -> (-) 기타 파빨 2세트 2개 -> 모터 Vout 뒷면 사진입니다.
 아두이노 라인트레이서 발광 및 수광부 제작
아두이노 라인트레이서 발광 및 수광부 제작
라인트레이서의 발광 및 수광부 제작입니다. 먼져 최적화된 배치로 배치를 합니다. 납땜을 해줍니다 벌써 몇군데 탔네요... 완성이 되었습니다.!! 물론... 위의 완성본은 사진이 없습니다.. 어쨌든 완성본은 다르게 생겼지만 원리와 동작은 똑같습니다. 완성본의 윗면입니다. 완성면의 뒷면입니다. 어느정도 알아 볼 수 있지만 실리콘을 발라놔서 알아보기가 힘들껍니다. 뒷면은 쇼트 방지를 위하여 실리콘 처리를 해둔 상태입니다. 이렇게 발광 수광 기판이 완성되었습니다
 아두이노 라인트레이서 모터 구동부
아두이노 라인트레이서 모터 구동부
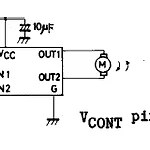
모터 구동부는 위와 같은 회로도 모형을 갖게 됩니다. 양쪽 모터를 이용하기 때문에 양쪽으로 2세트 만들어 주시면 됩니다. 위 모터 조작에 대한 소스코드입니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 //motor driver inputs #define Left_Wheel_1 9//left motor #define Left_Wheel_2 8 #define Right_Wheel_1 2//right motor #define Right_Wheel_2 3 void setup() { //Define motor pins as output to manage them. pinMode(Left_Wheel_1, OUTPUT); pinMode..
 아두이노 라인트레이서 발광 및 수광부
아두이노 라인트레이서 발광 및 수광부
라인트레이서는 적외선 발광부에서 빛을 쏘아 선에 반사된 빛을 수광소자가 받는 원리를 이용하여 선을 감지합니다. 이런 원리를 할 수 있는 회로도를 보여드리겠습니다. 라인트레이서 발광 및 수광부입니다. 발광소자는 항상 전원이 입력되어 항시 켜져 있습니다. 발광부는 하부의 선에 반사된 빛을 받아드린 후 그에 알맞은 값을 HIGH 또는 LOW로 출력하지만 제가 제작하는 라인트레이서는 ADC값을 이용하여 선을 감지하게 만들 것 입니다. 또한 위 회로도에 나와있는 A0, A1, A2, A3은 수광부의 신호를 감지하는 선이며 각 신호선들이 할당된 포트를 나타냅니다. 이에 해당하는 소스는 다음과 같습니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ..
